
1. 데이터베이스 보안규칙
1-1. 규칙을 설정해야 하는 이유
1-2. 익명 로그인(anonymous login)
1-3. 보안규칙 설정
1-4. 코틀린 소스 코드
1-5. 의문점
1. 데이터베이스 보안규칙
1-1. 규칙을 설정해야 하는 이유

파이어 베이스 데이터베이스를 만들면 기본적으로 접근 권한이 true로 설정이 된다.
즉, 누구나 이 데이터에 접근을 할 수 있다는 뜻이다.
그래서 빨리 규칙을 변경하라고 아주 그냥 하루에 한 번씩 독촉 메일이 온다. 지겨워 죽겠어..
만약 앱을 이대로 출시하면 어떤 또라이 새ㄲ..해커가 내 데이터를 조작할 수 있으니
보안규칙을 변경해주도록 하자.
꼭 해커가 아니더라도 앱 사용자가 아닌 누군가가 내 데이터를 반복해서 read/write 한다면
파이어 베이스 무료 제공량이... 끝나버릴지도 모른다.. ㅠㅠ
사실 난 해커보다 이게 더 무섭다.
1-2. 익명 로그인(anonymous login)

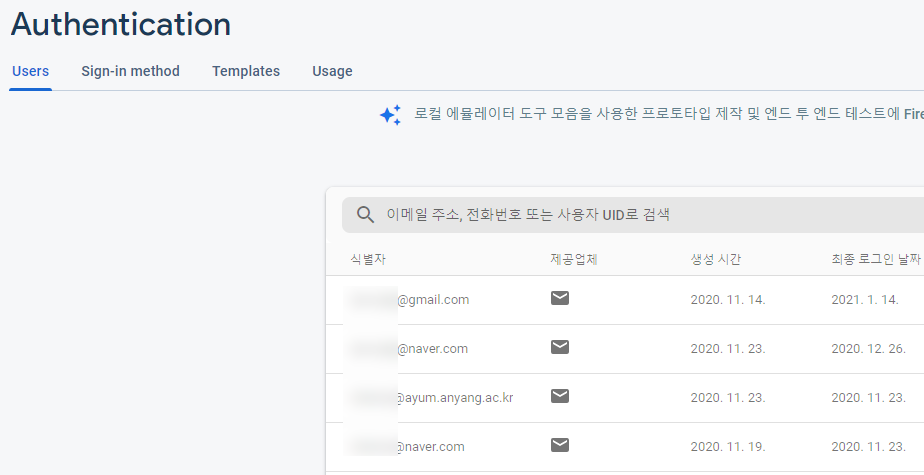
파이어 베이스에서는 인증 기능을 제공한다.
사용자들이 구글 계정, 페이스북 계정 혹은 이메일 등등 방법을 통해 가입을 할 수 있게 해 준다.
이를 통해서 인증된 사용자만 데이터베이스에 접근할 수 있게 만들 수 있다.
그. 런. 데!!
내 앱은 정말 간단한 앱이라 가입을 요구하기에도 민망하고 (해줄 것 같지도 않고...)
저장할 데이터도 개인정보가 아니라서 계정을 필요로 하지도 않는다
(계정별로 데이터를 가지고 있을 필요가 없다는 뜻이다)
firebase security rules without authentication 이 키워드로 검색을 하다가 아래 글을 발견했다.
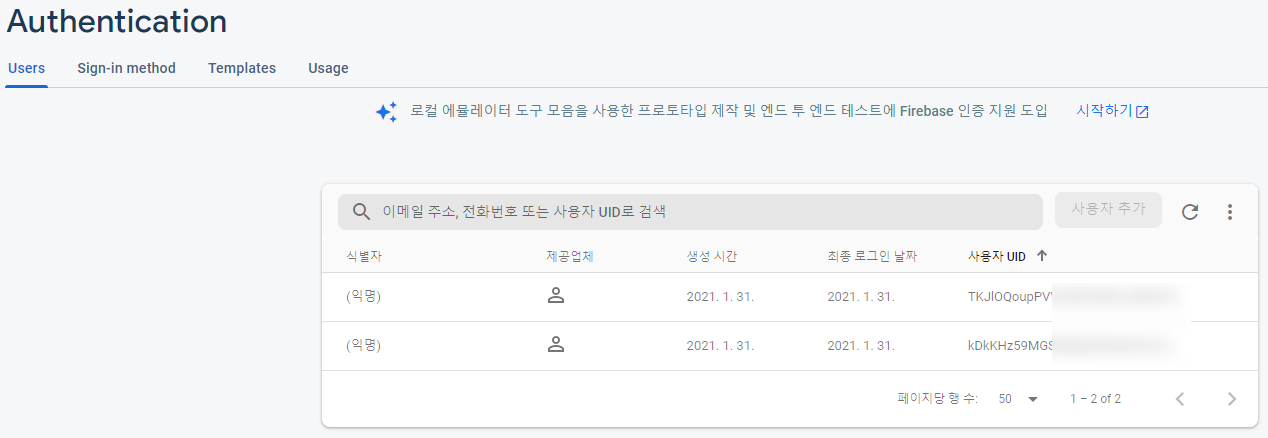
그러다가 익명 로그인 기능이 있다는 것을 알아냈다.
Firestore Security rules without Authentification
I store data in a Cloud Firestore database. Users in my app don´t need to create an account to get data and they can also write data without to login. Google reminds me every few days that my data...
stackoverflow.com

익명 로그인은 이메일을 사용하는 대신 난수를 만들어서 사용자를 구분한다.
가입이 필요 없다는 장점이 있지만
사용자가 앱을 재설치했을 때 새로운 계정이 생성된다는 단점이 있다.
즉, 이전에 사용하던 계정은 아무도 사용하지 않는 유령 계정이 되는 것이다.
나는 이 문제를 최종 로그인 날짜를 이용해 한 1년쯤 사용하지 않은 계정은 삭제를 하는 방식 정도로 해결하려고 한다.
어차피 앱을 다시 설치하면 새로운 익명 계정이 만들어지니까
사용자 입장에서 문제가 생기는 일은 없을 거라 생각한다.
1-3. 보안규칙 설정

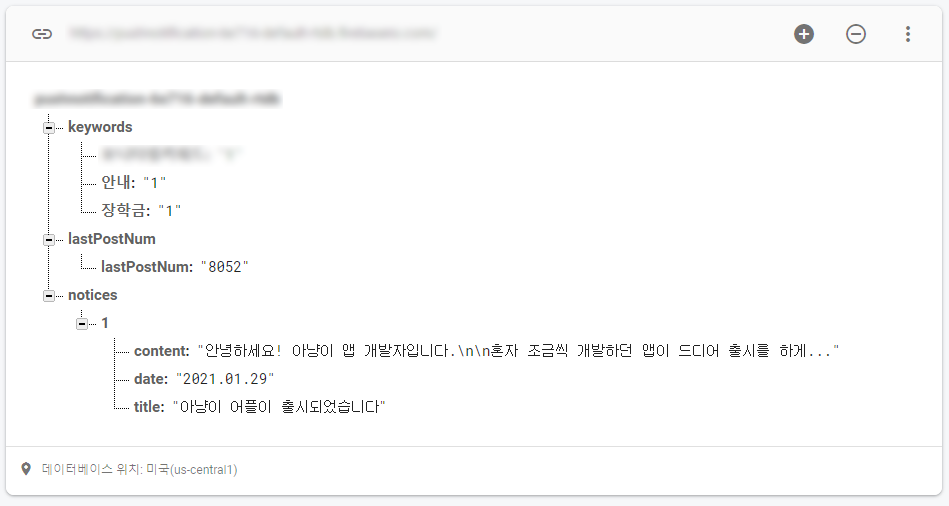
현재 데이터베이스 구조는 이렇게 생겼다.
각각의 데이터가 가져야 할 보안규칙은 다음과 같다.
| 사용자 | |
| keywords | read/write |
| lastPostNum | x |
| notices | read |
예를 들어, 공지사항은 사용자가 읽을 권한은 있지만 작성할 권한은 없어야 하는 것이다.
그래서 규칙을 다음과 같이 수정해주었다.
{
"rules": {
"keywords":{
".read": "auth.uid != null",
".write": "auth.uid != null"
},
"lastPostNum":{
".read": false,
".write": false
},
"notices":{
".read": "auth.uid != null",
".write": false
}
}
}rules를 root라고 생각하면 된다.
root 밑에 있는 "keywords", "lastPostNum", "notices"에 대해 규칙을 다 다르게 설정해주었다.
".read": "auth.uid != null",
".write": "auth.uid != null"이건 read/write 권한을 가입한 사람에게만 주겠다는 뜻이다. (익명 로그인도 포함)
".read": false,
".write": false이건 아무에게도 read/write 권한을 주지 않겠다는 뜻이다.
1-4. 코틀린 소스 코드
파이어 베이스 콘솔에서 보안규칙을 다 설정했다면
이제 앱에서 데이터베이스에 접근할 때 deny 되면서 앱이 종료되는 현상이 발생할 것이다.
이를 해결하기 위해 코드를 좀 추가해주어야 한다.

우선 위 경로로 들어와 1, 2단계를 진행한다.
fun userIdCheck(){
var auth = FirebaseAuth.getInstance()
val user = auth.currentUser
if(user != null){ // 이미 가입한 회원인 경우
userId = user.uid // uid를 가져온다.
}else{
auth.signInAnonymously() // 익명으로 가입한다.
.addOnCompleteListener(this){ task ->
if(task.isSuccessful){ // 가입 성공한 경우
userId = auth.currentUser!!.uid
}else{
// 가입 실패한 경우
}
}
}
}이제 이 코드를 추가해주면 끝이다.
userId에 저장한 값을 이용해 사용자들을 구분할 수 있지만
위에 언급했듯이 사용자가 만약 앱을 삭제했다가 설치하면 새로운 계정이 생성되며
기존 계정은 되찾을 수 없는 유령 계정이 되어버린다.
사용자를 구분하고 싶다면 익명 로그인이 아니라 가입 기능을 넣는 것이 맞다.
데이터베이스에 접근할 때마다 이 uid를 이용해서 인증을 해야 하나? 싶었는데
따로 인증할 필요 없이 API를 사용하면 알아서 체크하는 듯했다.
1-5. 의문점
첫번째 의문점.
현재 파이어 베이스 데이터베이스를 파이썬 코드에서도 이용 중인데
여기서는 따로 익명 로그인이 필요 없이 데이터 접근이 가능하다.
심지어 내가 권한 값을 false로 해두어도 데이터 접근이 가능하다...
암만 생각해도 google-services.json 파일을 프로젝트에 넣은 것 밖엔 없는데
그렇다고 하기엔 앱에도 이 파일을 넣어뒀단 말이지...
이게 왜 가능한지 더 찾아봐야 할 것 같다 ㅠㅠ
두 번째 의문점
google-services.json 파일은 인증과 관련된 중요한 정보 종합 선물세트 같은 놈인데
이걸 앱에 담아서 출시하면 위험한 거 아닌가? 해커가 다 뜯어볼 수 있는 거 아닌가?
Firebase database secure without firebase auth
I have an app published on the play store, I want to implement firebase in the app. I have read all the documentation and I have two doubts: If someone use apk decompiler with my app and get the
stackoverflow.com
그래서 알아보다가 위 게시물을 발견했다.
내 다리보다 짧은 영어실력으로 해석해봤을 때
"응 그럴 일 없고, SHA-1 signature가 지켜줄 거야~"라는 것 같다.
휴.
참고한 블로그
파이어베이스 보안 규칙 경로별로 설정하기
Firebase Realtime Database 조금 더 자세히
Firebase Realtime Database의 경우 개발자가 흔하게 접할수 있는 SQL 데이터베이스와는 확연히 다릅니다. JSON형태의 NoSQL 데이터베이스이며 실시간 동기화라는 특별한 기능 덕분에 강력한 기능을 앱상
cionman.tistory.com
Firebase 데이터베이스의 그룹 보안 설정하기
<블로그 원문은 여기 에서 확인하실 수 있으며, 블로그 번역 리뷰는 양찬석(Google)님이 참여해 주셨습니다.> 친구들과 사적인 대화를 나눌 수 있는 채팅 앱을 만든다고 생각해 봅시다. 또는, 서
developers-kr.googleblog.com
익명 로그인 소스코드
5-3 Firebase Auth
이번에는 파이어베이스 로그인에 대한 부분입니다. 일단은 dependencies 추가하고 implementation 'com.google.firebase:firebase-auth:16.2.1' (최신 버전은 오류가 나서 이전 버전으로 했습니다.) 또..
philosopher-chan.tistory.com
Firebase Auth 16.0.5
Firebase database 16.0.4
Icons made by Flat Icons from www.flaticon.com
'앱 제작 > 키워드 알림 앱' 카테고리의 다른 글
| 새로운 게시글이 올라왔음을 어떻게 감지할 것 인가? (크롤러 보완 고민 해보기) (2) | 2021.02.11 |
|---|---|
| [학교 공지 알림 앱] 아냥이 프로젝트 최종 결과 (6) | 2021.02.06 |
| Inconsistency detected. Invalid view holder adapter positionMyNoticeViewHolder (부제: 스크롤을 너무 빠르게 내렸을 때 생기는 문제) (0) | 2021.01.27 |
| 헤로쿠(heroku)에서 파이어베이스를 credentials JSON 파일 없이 사용하기 (1) | 2021.01.20 |
| 2주 동안의 프로젝트 결과 (2) | 2021.01.14 |




댓글