
1. 이미지 위에 서명 올리기
1-1. include 사용
1-2. 대체 왜 저장된 서명을 불러오지 못하는 건데?
2. 서명을 불러오는 방법
2-1. 좌표 값 이용
2-2. 애초에 저장할 때 사진으로 저장하기
2021/12/01 ~ 2021/12/03 개발 내용
1. 이미지 위에 서명 올리기
1-1. include 사용

서명을 그리고 저장하는 것 까지는 했으니까 이젠 서명을 불러올 차례이다.
시작하기 전에 이 부분을 어떻게 해결해나가야 할지 고민이 많이 됐다.
사용자가 서명을 할 땐 스마트폰을 가로로 잡고 서명을 하기 때문에 가로 크기에 맞는 좌표들이 저장되는데
이걸 대체 세로 화면에 맞춰서 보여주려면 비율을 어떻게 조정해야 하지?
심지어 크기도 확 줄여서 서명란에 맞게 보여줘야 하는데 비율을 어떻게.... 대체 어떻게...?
한참을 고민했는데 생각보다 해결 방법은 간단했다.

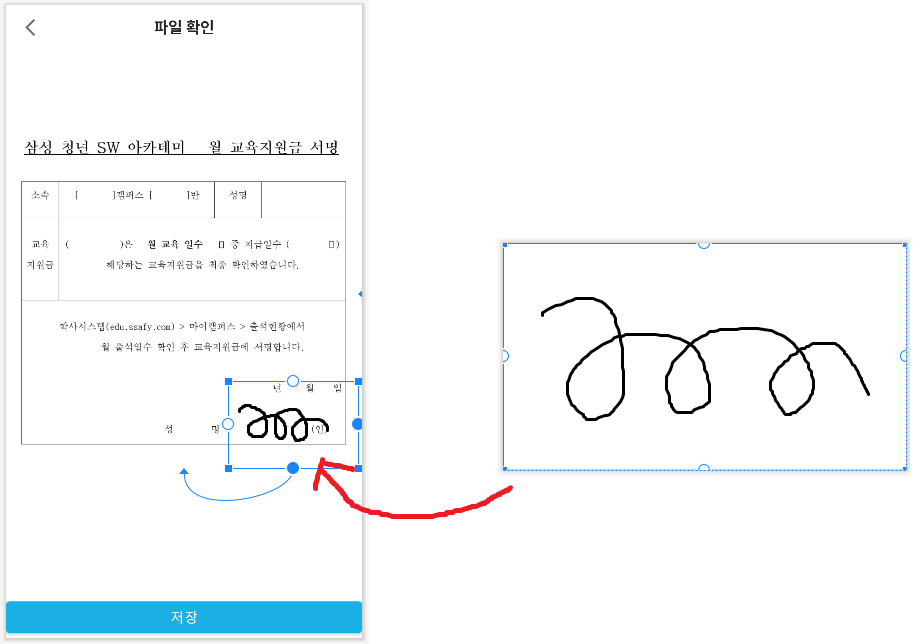
included_sign 레이아웃을 따로 만들어서 싸인을 띄우고
그 레이아웃을 서명지가 있는 레이아웃에 include 시켰다.
이렇게 하니까 뭐 좌표 이런 거 신경 쓸 필요 없이 크기만 조절해주면 돼서 문제 해결!
include라는 게 있다는 거 정도만 알고 있었는데 마침 일주일 전에 프로젝트를 하면서 DrawerLayout을 사용해본 것이 도움이 됐다. 그때 이것저것 해본다고 include를 사용해보지 않았으면 이 방법을 못 떠올렸을 듯! 휴...
라고 생각했지만... 😩
문제가 생겨버렸다. (다음 목차에서 계속...)
1-2. 대체 왜 저장된 서명을 불러오지 못하는 건데?


분명히 좌표 값은 DB에 잘 저장되었고
분명히 좌표 값을 잘 불러왔고
분명히 canvas가 그림을 그리는 것 까지 로그로 확인을 했다.
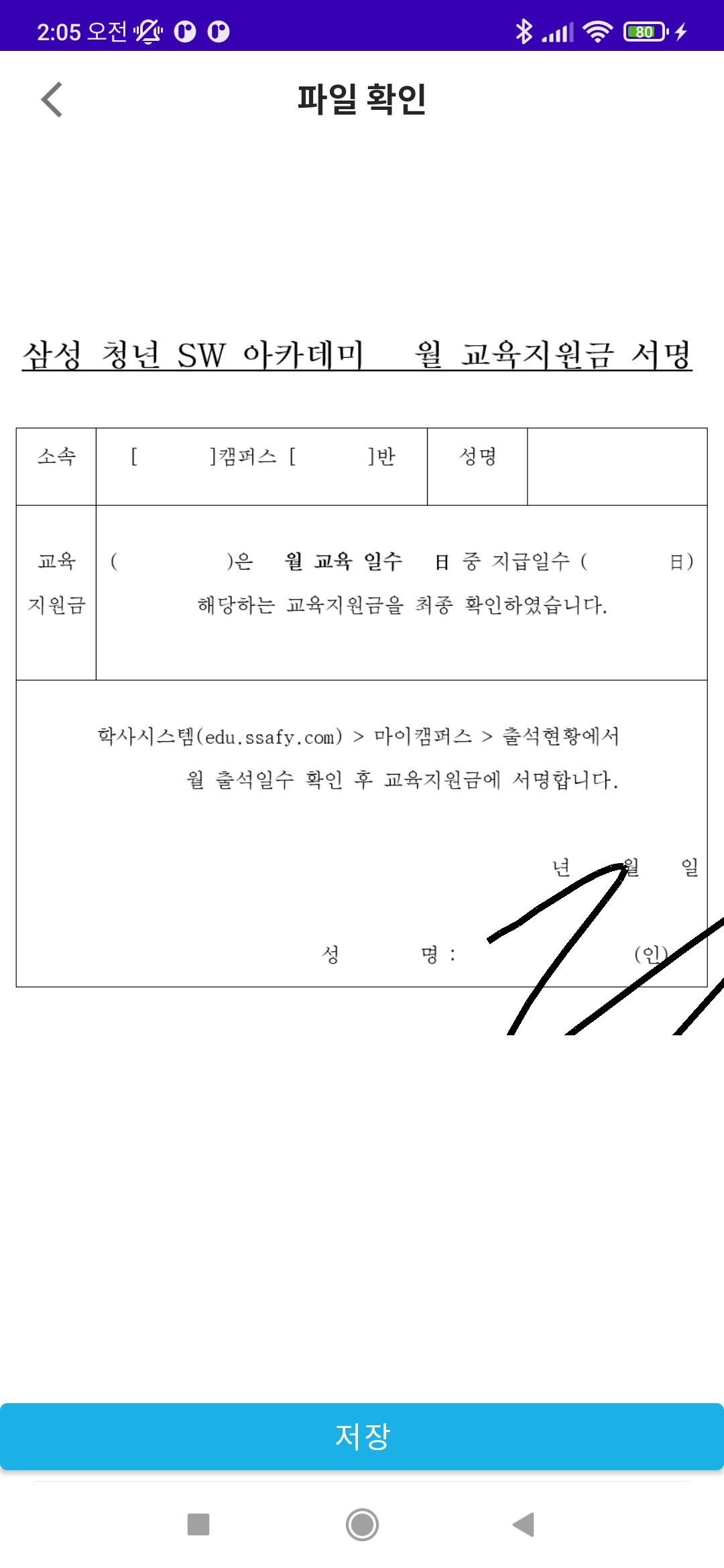
근데 이미지 위에 서명이 그려지지가 않았다. 진짜 미치고 팔짝 뛸 노릇
이것 때문에 고민하고 바꿔본 것만 대체 몇 가지인지
- 혹시 검은색이 아니라 하얀색으로 서명이 돼서 안 보이는 건가?
- 화면을 회전하는 과정에서 값이 손실되나?
- 내가 코루틴을 쓰는 과정에서 실수를 했나?
- elevation 값을 다르게 줘볼까?
- DB에 저장하지 말고 그냥 viewModel을 통해서 바로 줘볼까?
등등등 삽질을 무지하게 엉뚱한 곳에서 해댔다.
아... 억울해...
아무튼 그래서 알아낸 원인은



이미지 뷰로 테스트했을 때는 include 할 레이아웃에 있는 이미지가 얼마나 크든 상관없이
include 해서 사용하는 곳에서 정한 사이즈에 맞게 축소돼서 들어가니까 똑같이 동작할 거라 생각했다.
근데 이 빌어먹을 canvas는 좌표값이 있어서 그런가 그게 안된다.
하.. 즉 캔버스는 그림을 계속 그리고 있었다.
화면 밖을 넘어가서 그리니까 안 그리고 있는 것처럼 보였을 뿐
이것 때문에 날린 시간이... Aㅏ...
2. 서명을 불러오는 방법
2-1. 좌표 값 이용
이제 다시 문제가 원점으로 돌아왔다.
저장된 좌표를 어떻게 내가 원하는 사이즈에 맞춰서 비율을 조정할 수 있을까?
단순히 ÷4, ÷5... 를 해가면서 적당해 보이는 사이즈로 맞추면 될 것 같지만 잘 생각해보면 문제가 있다.
스마트폰마다 가로의 길이가 다르고 세로의 길이가 다르다 보니 특정 값으로 나눠버리면
어떤 스마트폰에서는 서명이 되게 작게 보일 수도 있고 어떤 스마트폰에서는 서명이 되게 크게 보일수도 있으며
또 어떤 스마트폰에서는 생각했던 위치가 아니라 다른 곳에 서명이 위치할 수도 있다.
으 머리야... 😵
사실 사진 위에 올라가야 하는 건 서명뿐만 아니라 텍스트도 있는데
스마트폰 별 비율이 전부 다르기 때문에 원하는 정확한 위치에 텍스트를 위치시키려면 이 문제를 꼭 해결해야 한다.
찾아보니 스마트폰의 길이를 구해서 이걸 뭐 어떤 값이랑 나누고 쿵짝쿵짝 짝 짜리 짠짠 해서 해결하는 방법이 있는 것 같다. 이 부분을 좀 더 공부해보고 다음 포스팅에서 다뤄야겠다.
2-2. 애초에 저장할 때 사진으로 저장하기
플랜 B로 생각해볼 수 있는 방법은 좌표 값을 저장하고 불러와서 새로 그리는 게 아니라
서명을 사진으로 저장해서 불러오는 방법이다.
이렇게 하면 서명의 '위치'는 여전히 고려해야겠지만 '크기(비율)'는 px로 설정해주면 돼서 일이 줄어든다.
단점이라 하면 사용자의 갤러리 한 구석을 차지해야 한다는 거
그래서 난 사용자 입장에서 이게 되게 별로인 것 같다.
특정 앱이 그것도 엄청 중요하지도 않은 앱이 내 갤러리에 폴더를 만들어서 자리 차지하는 게 썩 내키진 않는다. 🤔
그래서 최대한 이 방법은 피해보려고 한다.
근데 애초에 이 방법을 지금 당장 쓸 수가 없는 게
서명을 사진으로 저장할 때 그 서명 부분만 저장하는 것을 시도해봤으나 잘 안된다.
png로 저장을 했는데 서명을 제외한 뒷 배경이 검은색으로 저장된다.
'투명'으로 저장할 순 없는 거니...? 이 부분은 필요할 때 다시 찾아봐야겠다.
어떤 사람은 흰색 배경에 있는 검은색 선을 따기 위해서
모든 좌표를 for문으로 돌면서 픽셀 하나하나를 전부다 투명으로 바꿔줬다는데
음... 최후의 보루쯤으로 써먹을 수 있을 것 같다.
💡 느낀 점
- 이미지에 그림 하나 올리는 게 이렇게 어려운 일인지 몰랐다...
- 여태까지 기기 해상도 별로 완벽하게 지원하는 앱은 만들어 본 적이 없는데... 이 기회에 고민을 좀 해봐야겠다.
📘 참고한 자료
'앱 제작 > SSAFY 서명 앱' 카테고리의 다른 글
| #7 일부 기기에서 사진이 저장되지 않는 문제와 권한 설정 (2) | 2021.12.14 |
|---|---|
| #6 해상도 별 레이아웃 대응하기 (2) | 2021.12.05 |
| #4 그림 그리기와 TypeConverter 사용 (0) | 2021.12.02 |
| #3 프로젝트 규칙 설정 및 수정사항 (1) | 2021.11.11 |
| #2 요구사항 분석과 UI 프레임 구성 (2) | 2021.11.04 |




댓글