
1. 요구사항 분석
2. UI
3. 깃허브
4. 여담
2021/10/30 회의 내용
1. 요구사항 분석

우선 어떤 기능이 들어갈지를 작은 단위로 쪼개서 요구사항 분석을 작성했다.
요구사항 분석을 하다 보니 개발 전에 미리 문제가 되거나 기술의 한계가 있는 부분은 빼 버릴 수 있었고
의견을 주고 받는 과정에서 새로운 아이디어가 떠올라 추가할 수 있었다.
생각해보니 빼 버린 아이디어도 저기에 기록해둘걸 그랬다.
회의하면서 작성하다보니 아니다 싶으면 빼 버려가지고 수용할 요구사항만 남게 됐다.
4번 기능은 찾아보니 구글 드라이브 API를 사용할 때 무조건 OAuth가 필요해서 일단 보류해두고
앱을 완성한 뒤 구현할 수 있는 방법이 없는지 다시 찾아보기로 했다.
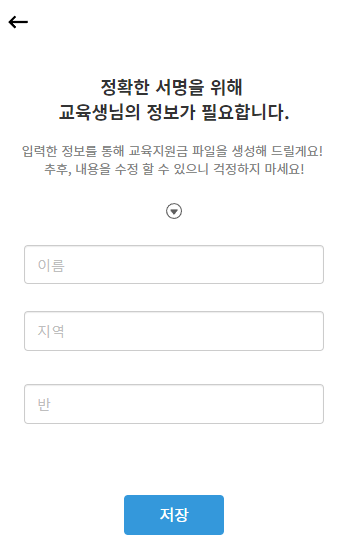
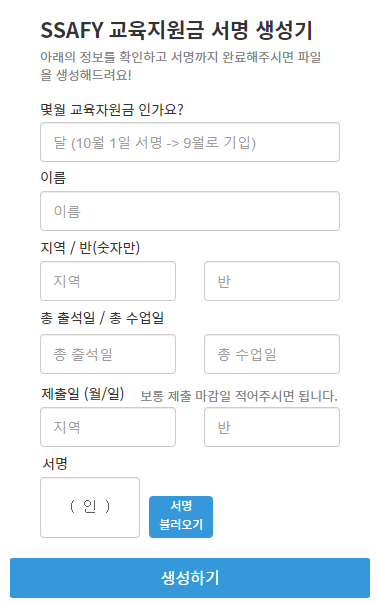
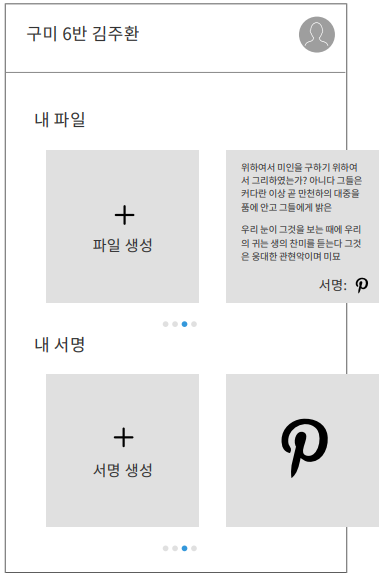
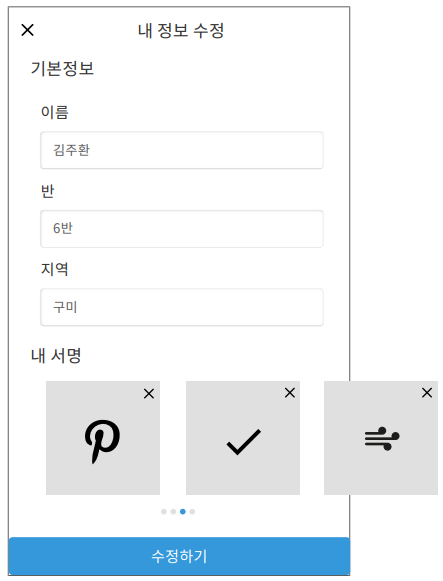
2. UI






UI는 빠르게 틀을 잡아보기 위해서 카카오 오븐 사이트를 이용했다.
같이 화면 공유하고 의견도 나누면서 조금씩 UI를 만들어나갔다.
UI 디자인을 어떻게 해야 할지 고민될 때 GDWEB DESIGN AWARD 웹 사이트를 조금씩 참고했다.
3. 깃허브

최근에 이런 말을 들은 적이 있다.
"깃허브로 협업할 때 팀장이 개인 repository를 파서 거기에 팀원들이 PR을 보내는 경우가 많다"
"이건 같이 프로젝트에 참여하는 느낌보다는 왠지 개인 프로젝트에 다른 사람이 기여하는 듯한 느낌이 있다"
"Organizations 계정으로 프로젝트를 만들어 참여하는 게 더 바람직한 것 같고 프로필에서 아이콘을 보여줄 수도 있다"
그래서 우리도 Organizaitons로 repository를 팠다.
위 사진에 있는 S 아이콘이 지금 하고 있는 프로젝트이다.
아이콘 떠있으니까 뿌----듯 😚
SSAIGN
SSAIGN has one repository available. Follow their code on GitHub.
github.com
(자랑)
4. 여담

남자랑 이렇게 오랫동안 통화해본 건 처음인 것 같다.
회의를 오래 한다고 해서 그만큼 결과가 나오는 것도 아니니 두 시간이 적당한 듯!
아무튼 이렇게 해서 이 날 회의는 끝!
💡 느낀 점
- 처음으로 제대로 해보는 협업 프로젝트라서 두근두근 거린다. 💓 성공적으로 마무리할 수 있길...
- 우리 앱은 정말 간단한 앱이라 요구사항 분석할게 많지 않았는데도 불구하고 시간이 오래 걸렸다. 실제로 회사대 회사로 계약할 때는 이게 되니 안되니 왜 안 해주니 실랑이를 벌일 테니 더 오래 걸릴 텐데... 어우
- 나는 나중에 회사 들어가면 UI 디자이너한테 잘해줘야지... 창작의 고통... ㅠㅠ
- Organizaitons가 늘어나니 뱃지가 생긴 것 같고 소속이 생긴 것 같아서 좋다. 여러 개 모으고 싶다는 욕심이 생기는 걸...
'앱 제작 > SSAFY 서명 앱' 카테고리의 다른 글
| #6 해상도 별 레이아웃 대응하기 (2) | 2021.12.05 |
|---|---|
| #5 서명 저장하기와 불러오는 방법 고민하기 (10) | 2021.12.04 |
| #4 그림 그리기와 TypeConverter 사용 (0) | 2021.12.02 |
| #3 프로젝트 규칙 설정 및 수정사항 (1) | 2021.11.11 |
| #1 서명 앱 만들기 (구상하기) (8) | 2021.11.02 |




댓글