
1. 프로젝트 규칙 설정
1-1. 규칙이 필요한 이유
1-2. 패키지 구조
1-3. BaseActivity, BaseFragment
1-4. dimens.xml
1-5. themes.xml
1-6. 네이밍
1-7. 그 외
2. 수정사항
2-1. 중복 기능 삭제
2-2. 불필요한 페이지 삭제
3. 참고한 자료
4. 다음 일정
2021/11/04 회의 내용
1. 프로젝트 규칙 설정
1-1. 규칙이 필요한 이유
싸피를 수강하면서 1~2주에 한 번씩 동기들과 팀 프로젝트를 진행했는데 그러면서 느낀 점이 있다.
프로젝트를 시작하기 전에 규칙을 정하고 시작해야 한다는 것이다.
아키텍처 패턴은 무엇으로 할 건지, 패키지 구조는 어떻게 할 건지, 변수 네이밍은 어떻게 할 건지 등등 정말 사소한 것까지 다 정해두고 시작하지 않으면 프로젝트가 정말 중구난방이 되어버린다.
그래서 나는 팀원과 함께 의견을 나누면서 이를 미리 정해두고자 했다.
1-2. 패키지 구조

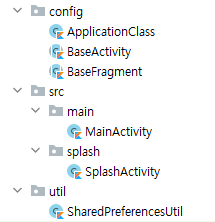
크게 config, src, util로 나누기로 했다.
src밑에는 main과 splash로 나누고
main 밑에는 액티비티마다 패키지를 또 나누어서 제작하기로 했다.
혼자 개발하는 것이 아니기 때문에 상대방이 작성한 코드를 들여다보아야 하는 일이 있을 때
패키지 경로 규칙을 미리 정해놨다면 쉽게 찾아갈 수 있을 것이다.
1-3. BaseActivity, BaseFragment
Activity/Fragment 바인딩과 관련된 코드, 기본 공통 코드를 추상클래스로 작성하고
이후에 페이지 생성이 필요할 때 이를 상속받아 사용하기로 했다.
매번 바인딩 코드를 작성하지 않아도 되니 코드의 수도 줄고
공통으로 사용할 메서드도 쉽게 관리할 수 있어 이렇게 하는 게 좋은 것 같다.
1-4. dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- margin 값 -->
<dimen name="activity_margin">16dp</dimen>
<dimen name="appbar_margin_54dp">54dp</dimen>
<!-- 폰트 크기 값 -->
<dimen name="appbar_text_size_18sp">18sp</dimen>
<dimen name="header_text_size_16sp">16sp</dimen>
<dimen name="body_text_size_14sp">14sp</dimen>
<dimen name="explain_text_size_10sp">10sp</dimen>
</resources>margin 값이나 폰트 크기를 각 페이지 각 뷰마다 직접 설정해줄 경우 중구난방이 될 확률이 높다.
똑같은 역할을 하는 텍스트인데 어디서는 14sp 어디서는 15sp 이러면 전체적으로 완성도가 떨어져 보인다.
또, 그걸 일일이 확인하며 맞추는 작업에는 시간이 오래걸리기 때문에
dimens.xml에 나름대로 자주 쓰이는 크기 몇가지를 정의해두었다.
1-5. themes.xml
<style name="header_text">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">@dimen/header_text_size_16sp</item>
<item name="android:textColor">@color/black_high_emphasis</item>
<item name="android:fontFamily">@font/noto_sans_bold</item>
</style>(코드 일부분)
텍스트의 style을 정의해주었다.
크기, 색상, 폰트를 설정해주었고 xml에서 style만 적용하면 해당 속성들을 적어주지 않아도 돼서
xml 코드가 간결해지고 같은 속성을 가지는 뷰들을 통일시킬 수 있다.
1-6. 네이밍
네이밍 규칙을 통일 시키는 건 정말 정말 중요하다고 생각했다.
데이터 클래스를 누구는 User로 누구는 UserDto로 할 수도 있고
xml id를 누구는 button_confirm으로 누구는 btn_confirm으로 할 수도 있다.
누구는 카멜 표기법을 누구는 스네이크 표기법을 쓸 수도 있다.
이렇게 통일되지 않는 네이밍은 협업할 때 작업 속도를 더디게 하고
때로는 중복된 네이밍으로 에러를 발생시킬 수 있다.
우리는 그래서 잘 정리되어 있는 블로그 글에 따라서 네이밍을 하기로 했다.
1-7. 그 외
버전때문에 혹은 특정 라이브러리들끼리 충돌이 날 수 있어서 미리 dependencies를 추가해뒀고
데이터 바인딩이랑 ViewModel, LiveData까지 다 사용하고, MVVM 패턴으로 하기로 했다.
그 외 등등 잡다한 부분을 정해두었다.
2. 수정사항
2-1. 중복 기능 삭제

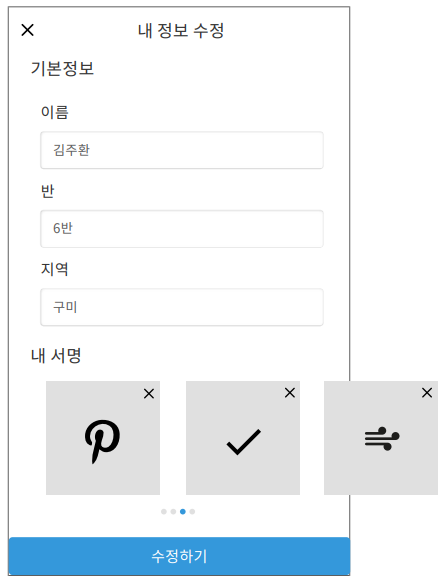
막상 만들고 나니까 내 서명 리스트를 확인할 수 있는 페이지가 3개나 되었다.
그래서 중복되는 이 기능을 내 정보 수정 페이지에서 제거하기로 했다.
2-2. 불필요한 페이지 삭제

첫 번째 회의때 나름 충분히 회의하고 UI를 정했다고 생각했는데 막상 개발에 들어가니 수정이 필요한 부분이 많이 보였다. 우선 교육지원금 서명의 특성상 이미 제출한 파일을 다시 필요할 일이 없을 것 같았다. (이걸 왜 저번에 생각 못했지?)
그래서 과감하게 내 파일 리스트를 삭제해버렸다.
[목차 2-1]에서 말한 것처럼 내 서명 리스트는 다른 페이지에서 담당하고 있어서 홈 화면에서 삭제해버렸다.
그러다 보니 홈 화면의 존재 의미가 없어져버렸다.
그리고 나랑 팀원이야 우리가 만든 앱이니 애정을 가지고 앱을 사용하겠지만
사용자 입장에서는 1초라도 빠르게 파일을 생성하고 나가는 게 목적일 거기 때문에
앱을 실행하면 홈 화면을 거치지 않고 바로 서명 생성 페이지로 이동하기로 했다.
3. 참고한 자료
4. 다음 일정
팀원이 대기업 2차 테스트까지 통과를 해서 어쩔 수 없이 잠시 프로젝트를 중단하기로 하였다.
취업을 목적으로 싸피에서 만난 우리이기에 프로젝트보단 취업이 더 중요하니까!
아쉽지만 프로젝트는 면접이 끝난 이후 재개하기로 했다.
💡 느낀 점
- 기획자라는 직업이 왜 필요한지 알 것 같다. 한 번에 완벽한 기획을 내놓기란 쉬운 게 아닌 듯... 나중에 회사 들어가면 친절하게 대해줘야지...
- 나중에 깨달은 건데 어떤 dto가 필요하고 안에 column은 어떻게 할지 이런 것도 정해둘걸 이란 생각이 들었다. 데이트베이스 관리자의 소중함도 깨달음...
- 디자이너도... 디자인이 제일 어려워 으허엏ㅇ헝
'앱 제작 > SSAFY 서명 앱' 카테고리의 다른 글
| #6 해상도 별 레이아웃 대응하기 (2) | 2021.12.05 |
|---|---|
| #5 서명 저장하기와 불러오는 방법 고민하기 (10) | 2021.12.04 |
| #4 그림 그리기와 TypeConverter 사용 (0) | 2021.12.02 |
| #2 요구사항 분석과 UI 프레임 구성 (2) | 2021.11.04 |
| #1 서명 앱 만들기 (구상하기) (8) | 2021.11.02 |




댓글